0x00 前言
同源策略(Same Origin Policy, SOP):是Web应用程序的一种安全模型,它控制了网页中DOM之间的访问(协议,端口,主机名都相同时认为时同源)。 由于同源策略限制了网页间的相互访问,当需要加载外部资源的时候就会用到跨域进行信息的交互。
<html>
<script>
function loadUrl(uri,callback){
if(typeof callback!='function'){
callback=function(uri){
console.log(uri);
}
}
var xhr = new XMLHttpRequest();
xhr.responseType = 'text';
xhr.onload = function() {
callback(xhr.response);
}
xhr.open('GET', uri, true);
xhr.send();
}
var url = 'http://sp4rk.cn/test.js';
loadUrl(url,function(data){
alert('test success');
});
</script>
</html>

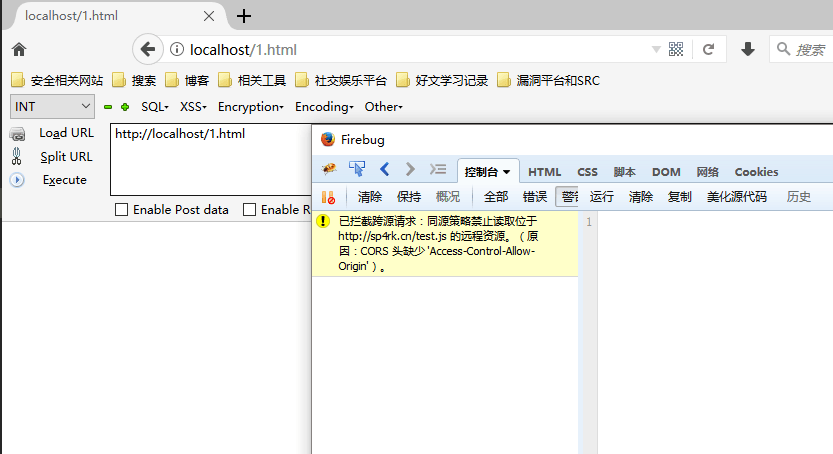
1.html中,当我们用XMLHttpRequest正常加载外部资源的时候,可以发现同源策略的限制
0x01 JSONP实现跨域
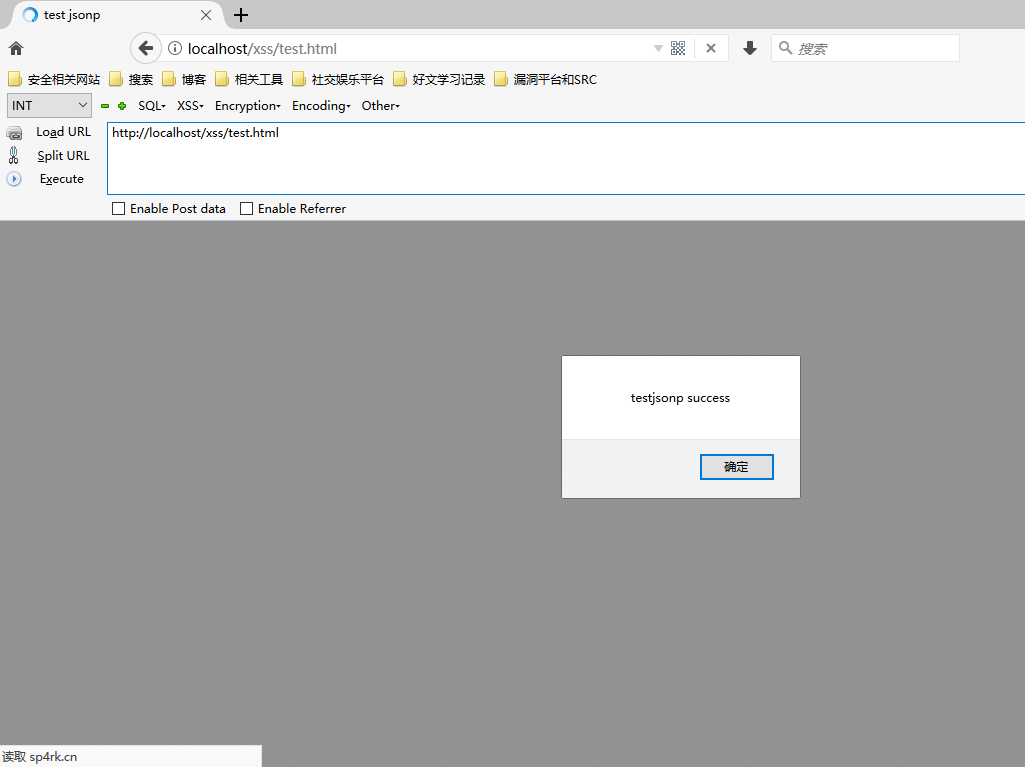
可以看下百度对jsonp的解释: jsonp传送门,本地测试下
<html>
<title>test jsonp</title>
<body>
<script>
function testjsonp(data){
alert(data.test);
}
</script>
<script src="http://sp4rk.cn/test.js"></script>
</body>
</html>
sp4rk.cn/test.js中内容为
testjsonp({
"test":"testjsonp success"
});

0x02 CORS
跨域资源共享(cross origin resource sharing),允许浏览器跨域发起XHR请求从而摆脱ajax同源策略的限制,与jsonp不同的是,CORS支持所有的HTTP请求,而jsonp只支持get
CORS原理(from wiki)
 在本地发起xhr请求去访问网站上的图片,没有配置CORS,同源策略限制了加载外部资源就这里不能访问(没有Access-Control-Allow-Origin)
在本地发起xhr请求去访问网站上的图片,没有配置CORS,同源策略限制了加载外部资源就这里不能访问(没有Access-Control-Allow-Origin)

配置CORS可以参考CORS 跨域 实现思路及相关解决方案,我这里就不演示了 在配置好CORS后,我们可以看到它的header信息,其中Request Header(请求头)包含一个Origin,表示请求的来源。 Response Header中(响应头)中有(可以看这里响应头的具体说明:传送门):
Access-Control-Allow-Origin
Access-Control-Allow-Credentials
Access-Control-Expose-Headers
Access-Control-Max-Age
Access-Control-Allow-Methods
Access-Control-Allow-Headers
0x03 document.domain(子域名之间利用iframe实现跨域加载)
这里举个例,a.sp4rk.cn要去访问b.sp4rk.cn的资源,同源策略的限制会导致失败
Error: Permission denied to access property xxxx
在他们里面设置document.domain来指定域,这里设置
document。domain = "sp4rk.cn"
指定相同的域(这里必须是一级域名,即相同的父域)就能用iframe的src加载不同域中的资源了
flash跨域
当我们要加载外部的一些flash文件的时候,要使flash可以跨域加载,我们需要在资源所在的网站根目录添加一个跨域策略文件,即crossdomain.xml,比如我本地想加载网站上的flash文件,在网站根目录上添加crossdomain.xml即可
<?xml version="1.0"?>
<!-- http://sp4rk.cn/crossdomain.xml -->
<cross-domain-policy>
<allow-access-from domain="*" />
</cross-domain-policy>
其中